Using Your Browser and HTML5 "content editable" as an Editor — John Roepke - Boston Area Web and Open Source Software Developer

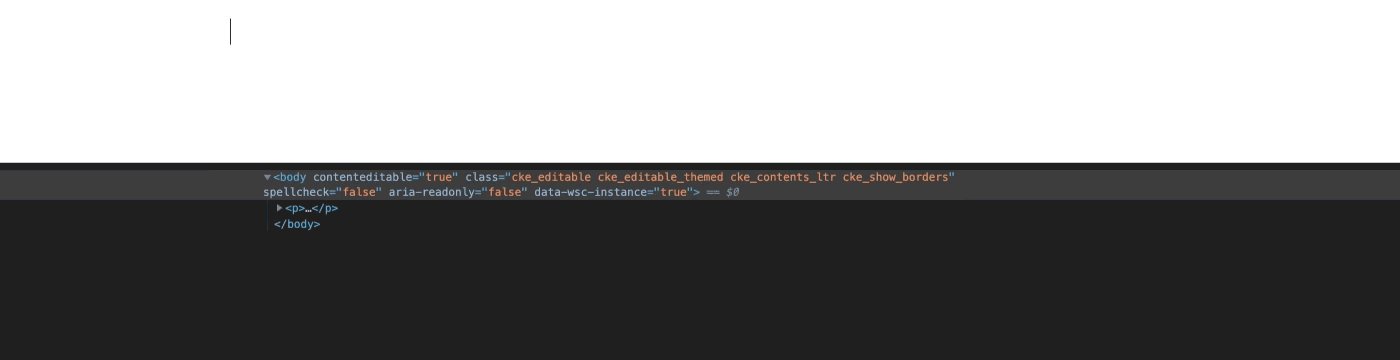
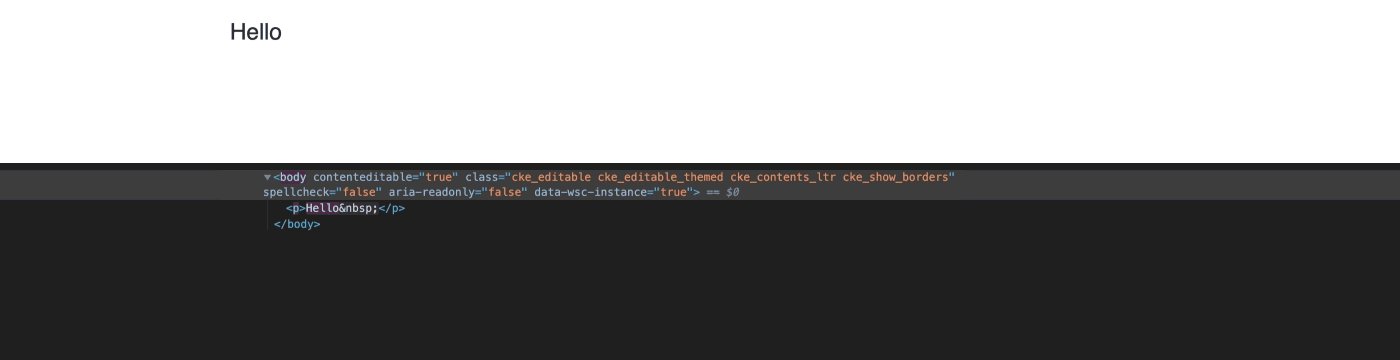
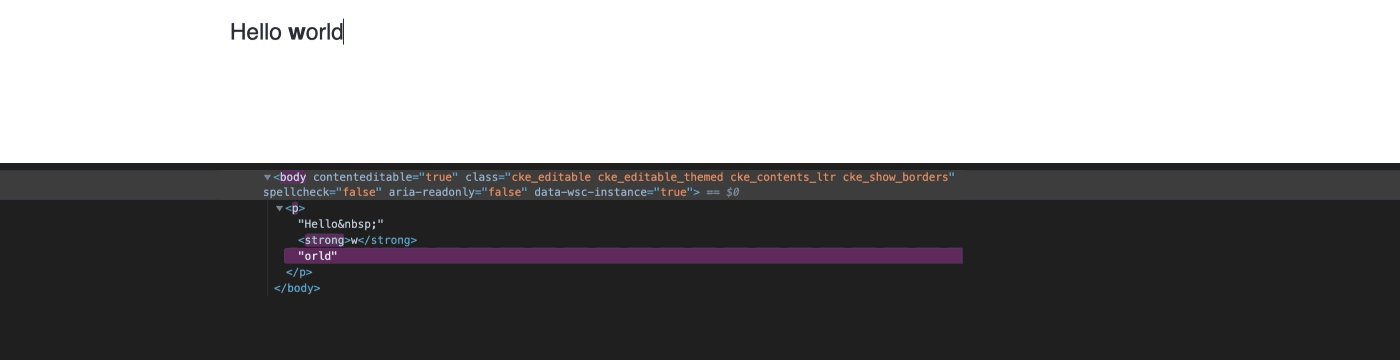
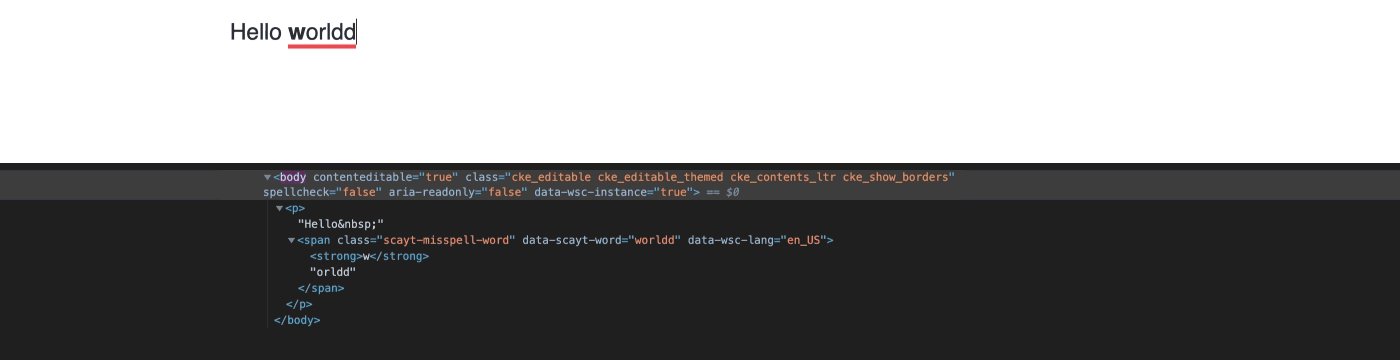
Befriending WYSIWYG Editors: Text Highlighting with Virtual Underlines | by Alexey Neretin | Beyond WebSpellChecker | Medium

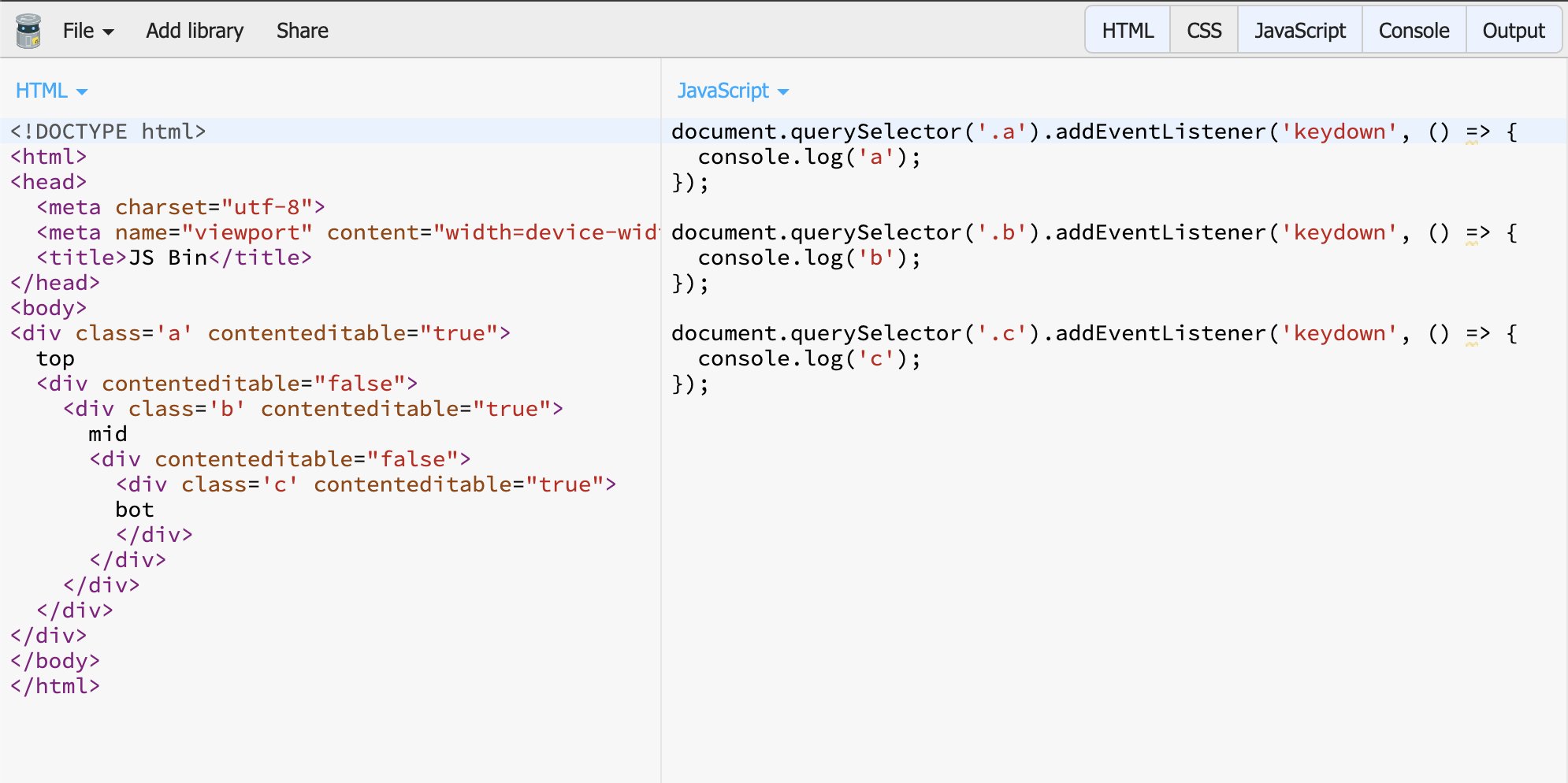
Nik on X: "FYI: If you create 3 nested contenteditable divs and try to handle keydown events only the top callback would be called. https://t.co/xKsTHDGKFE To get all callbacks executed each contenteditable













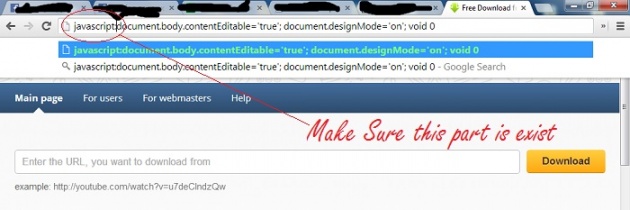
![How to turn Firefox, Chrome and Opera blank tab pages into notepads [Tip] | dotTech How to turn Firefox, Chrome and Opera blank tab pages into notepads [Tip] | dotTech](https://dottech.org/wp-content/uploads/2014/07/notepad3.jpg)